ConvertTo-Html командлет с помощью которого мы можем увидеть результат команд в формате HTML в Powershell. По умолчанию команда не добавляет никакие стили, только разметку, но мы можем это добавить сами.
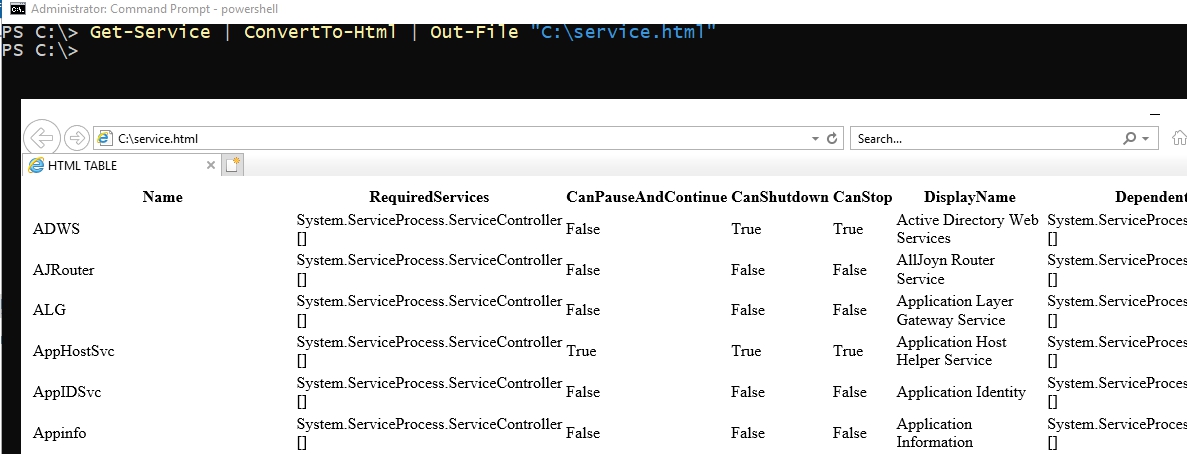
Выполнив следующую команду мы получим таблицу сервисов в HTML:
Get-Service | ConvertTo-Html | Out-File "C:\service.html"
В Out-File мы указываем путь куда будет сохранен документ, так как в команде конвертации этого нет.
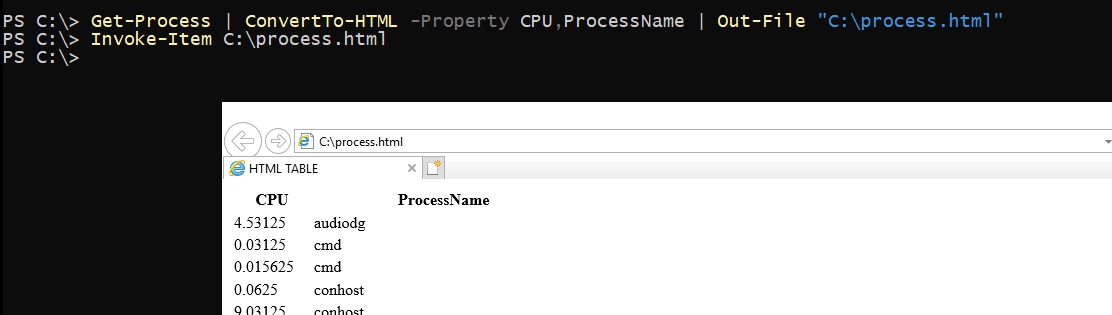
Конвертация в HTML выполняется долго и, по умолчанию, берет все возможные свойства объекта. Если мы хотим уменьшить количество свойств, то нам нужно указать соответствующий ключ:
Get-Process | ConvertTo-HTML -Property CPU,ProcessName | Out-File "C:\process.html"
Invoke-Item C:\process.html
Есть несколько не очень важных ключей, которые иногда могут понадобиться:
- Body - можно написать текст или вставить переменную после тега <body>
- PostContent - можно поставить текст или другие данные после тега </table>
- PreContent - текст до тега <table>
- Title - заголовок страницы
- Fragment - в результате получим только данные с <table> по </table>, то есть без заголовков
- Head - указываем данные, например стили
- CssUri - указываем ссылку на стили
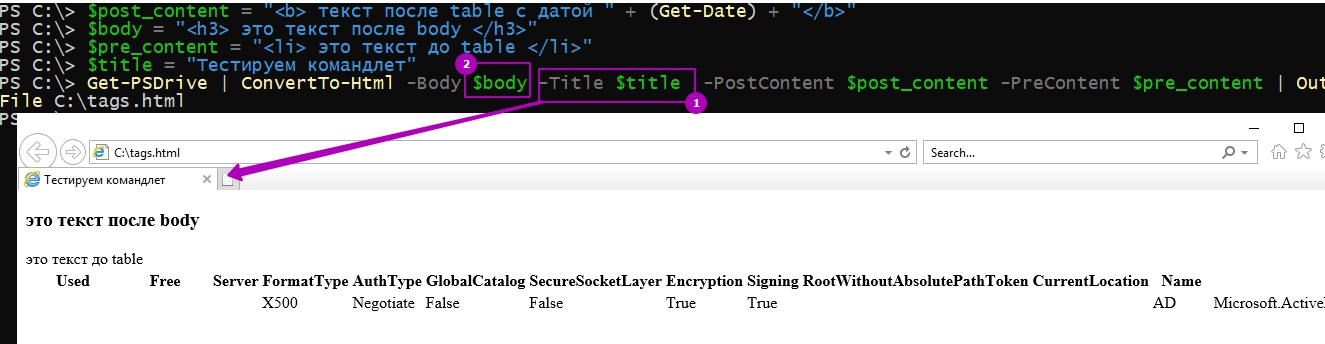
Рассмотрим часть ключей на примере:
$post_content = "<b> текст после table с датой " + (Get-Date) + "</b>"
$body = "<h3> это текст после body </h3>"
$pre_content = "<li> это текст до table </li>"
$title = "Тестируем командлет"
Get-PSDrive | ConvertTo-Html -Body $body -Title $title -PostContent $post_content -PreContent $pre_content | Out-File C:\tags.html
Стили мы можем добавить двумя путями. Первый это просто объявить переменную для ключа head:
$Header = @"
<style>
TABLE {border-width: 1px; border-style: solid; border-color: black; border-collapse: collapse;}
TH {border-width: 1px; padding: 3px; border-style: solid; border-color: black; background-color: #6495ED;}
TD {border-width: 1px; padding: 3px; border-style: solid; border-color: black;}
</style>
"@
И затем его передать в команду:
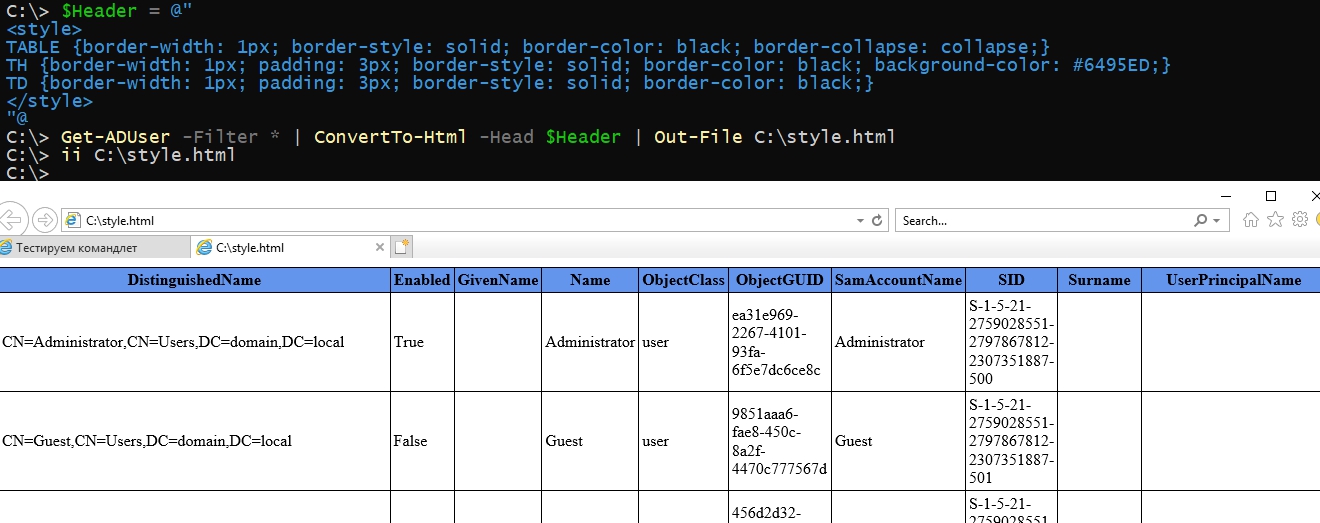
Get-ADUser -Filter * | ConvertTo-Html -Head $Header | Out-File C:\style.html
ii C:\style.html
Будет выглядеть так:
Второй вариант удобнее если таких операций мы планируем выполнять много. Можно просто поместить css файл на веб сервер и просто подключать его всем файлам:
Get-ADUser -Filter * | ConvertTo-Html -CssUri "https://fixmypc.ru/static/css/bootstrap.css" | Out-File C:\style.html
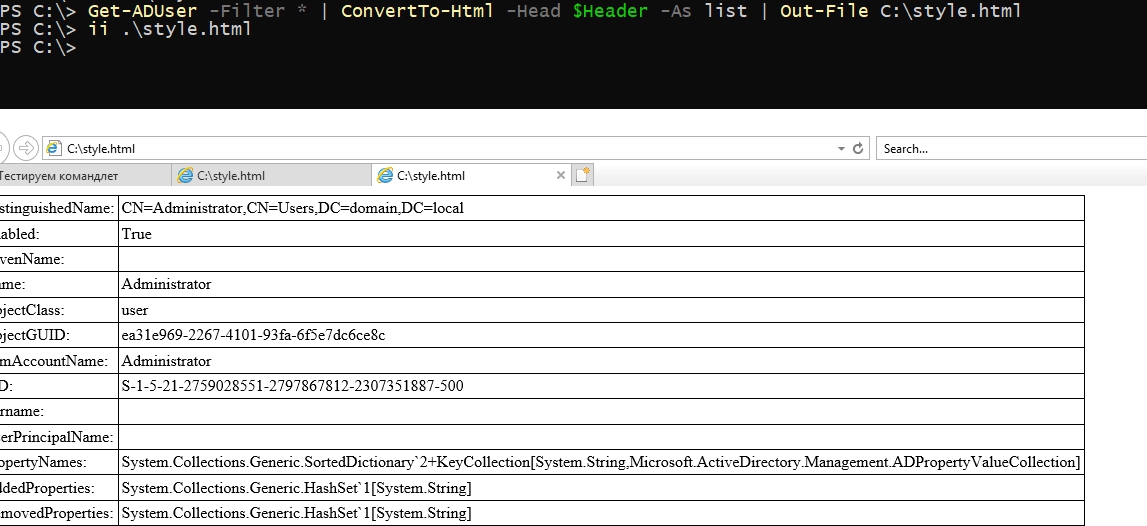
Есть так же ключ AS, который представляет данные не в таблице, а списком:
Get-ADUser -Filter * | ConvertTo-Html -Head $Header -As list | Out-File C:\style.html
Дополнительные стили в ConvertTo-HTML Powershell
Каких либо других встроенных методов добавить стили у нас нет, поэтому нужно додумывать это самому. Например можно парсить файл и менять теги или подготовить разметку и вставлять значения туда, но это этой команды.
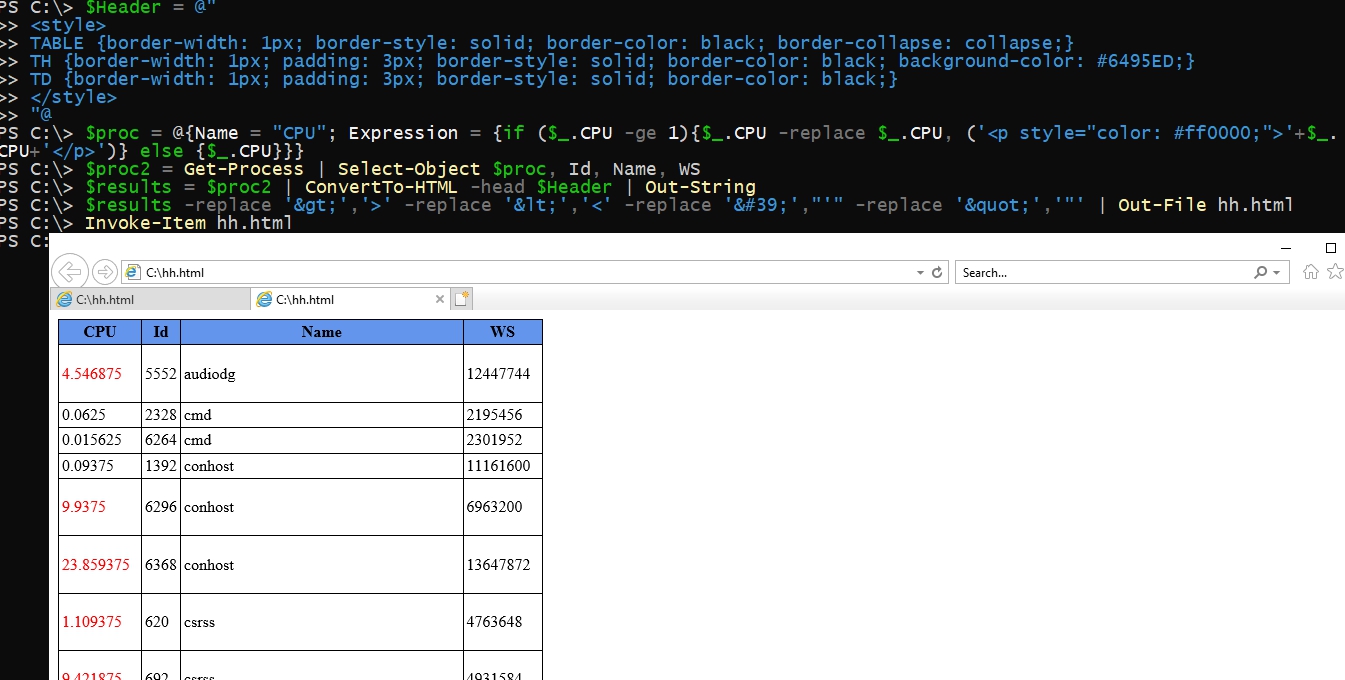
На примере ниже я выделил красным значения CPU выше 1:
# Стиль всей таблицы
$Header = @"
<style>
TABLE {border-width: 1px; border-style: solid; border-color: black; border-collapse: collapse;}
TH {border-width: 1px; padding: 3px; border-style: solid; border-color: black; background-color: #6495ED;}
TD {border-width: 1px; padding: 3px; border-style: solid; border-color: black;}
</style>
"@
# Условие при котором значения больше 1 будут меняться на теги со style
$proc = @{Name = "CPU"; Expression = {if ($_.CPU -ge 1){$_.CPU -replace $_.CPU, ('<p style="color: #ff0000;">'+$_.CPU+'</p>')} else {$_.CPU}}}
# Получение результатов
$proc2 = Get-Process | Select-Object $proc, Id, Name, WS
#Конвертирование
$results = $proc2 | ConvertTo-HTML -head $Header | Out-String
# Замена 'сломанных' тегов
$results -replace '>','>' -replace '<','<' -replace ''',"'" -replace '"','"' | Out-File hh.html
# Открытие файла
Invoke-Item hh.html
Так как после конвертации теги типа > превращаются в > их приходится заменять.
 Другой пример с проверкой доступности серверов:
Другой пример с проверкой доступности серверов:
# список серверов для проверки
$servers = "google.com","fixmypc.ru","test.test.test"
# путь для сохранения
$path = "c:\servers.html"
# Стили с заголовками
$header = @"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Отчет о статусе серверов</title>
<style type="text/css">
<!--
body {
background-color: #E0E0E0;
font-family: sans-serif
}
table, th, td {
background-color: white;
border-collapse:collapse;
border: 1px solid black;
padding: 5px
}
-->
</style>
"@
# body с h1 и временем создания
$body = @"
<h1>Статус серверов</h1>
<p>Отчет создан $(get-date).</p>
"@
#Условия
$results = foreach ($server in $servers)
{
if (Test-Connection $server -Count 1 -ea 0 -Quiet)
{
$status = "Up"
}
else
{
$status = "Down"
}
[PSCustomObject]@{
Name = $server
Status = $status
}
}
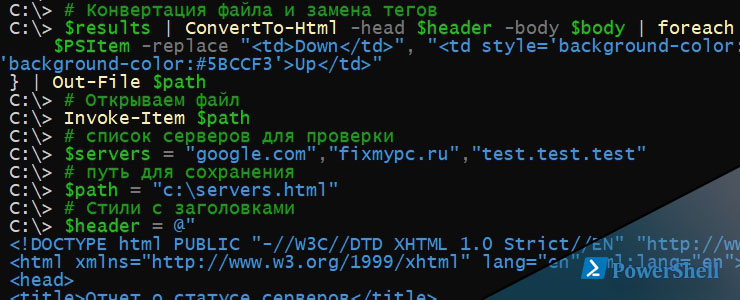
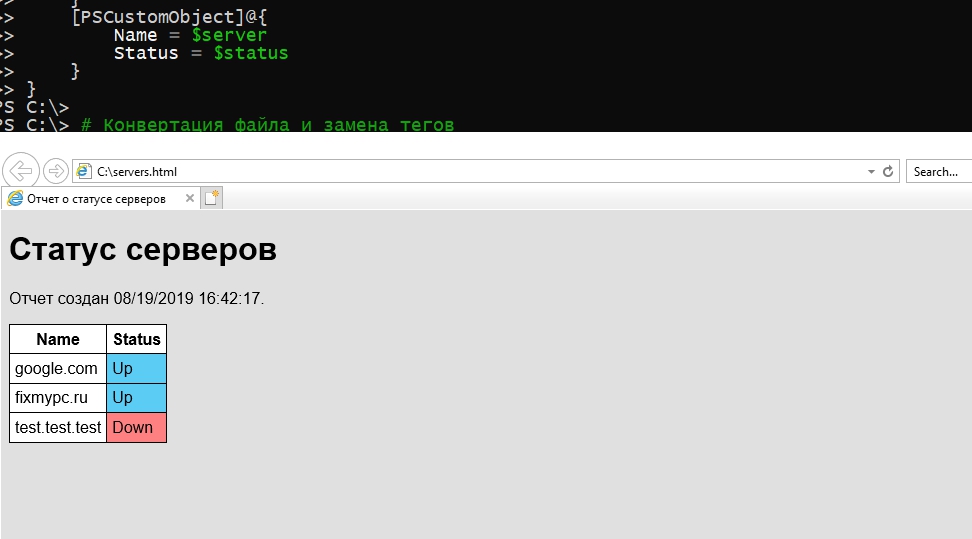
# Конвертация файла и замена тегов
$results | ConvertTo-Html -head $header -body $body | foreach {
$PSItem -replace "<td>Down</td>", "<td style='background-color:#FF8080'>Down</td>" -replace "<td>Up</td>","<td style='background-color:#5BCCF3'>Up</td>"
} | Out-File $path
# Открываем файл
Invoke-Item $path
Результат будет такой:
...
Подписывайтесь на наш Telegram канал
Теги: #powershell