Один из способов автоматизации задач - это использование скриптов. Если задач много и с ними работают не только технические специалисты, появляется необходимость создания интерфейсов. В этой статье будет рассмотрен фреймворк Powershell Pode с помощью которого вы сможете создать веб-сайты и веб-приложения.
В конце статьи есть 2 примера приложений, которые вы можете создать. Одно из этих приложений - учет времени входа пользователя используя технологию REST. Второе приложение - форма для регистрации пользователей в AD.
Что такое фреймворк
В языках программирования есть понятие фреймоврков и модулей. В Powershell любая команда (или несколько команд) помещается в модуль. Например есть модуль ActivceDirectory со множеством команд. Каждая команда не связана друг с другом. Вы можете создать нового пользователя одной командой (New-ADUser), а получить информацию о нем другой (Get-ADUser). Т.е. модуль совмещает разные команды предназначенные для одной цели.
Фреймворк - это набор модулей и имеющий дополнительные правила для работы с ними. Например, что бы создать пользователя (New-ADUser) вы должны будете убедиться что его не существует (с Get-ADUser). Преимущества фреймворков в том, что вы можете реализовать сложный функционал приложения за счет пары команд. Недостатки в том, что вы должны соблюдать правила придуманные разработчиком.
Еще одно сравнение, которое может ввести в путаницу - это отличие фреймворка от CMS. Вообще эти понятия мало связаны, но учитывая что вы когда-то работали с одной из CMS (Wordpress/Joomla/Bitrix и т.д.) вам будет легче понять это сравнение. CMS создаются за счет фреймворков и нужны для конечных пользователей.
Возможности Pode
В Powershell есть несколько фреймворков и один из них Pode. Почему я рекомендую использовать именно его? Причины две:
- Это самый популярный веб-фреймворк на Powershell. У него 363 звезды на GitHub и он активно поддерживается в отличие от других;
- В этом фреймворке реализовано 2 основные концепции связанные с вебом: REST API и шаблонизаторы.
Ниже, коротко, объяснены концепции из пункта 2. Вы не обязаны их понимать на все 100%. Автор статьи, например, работал с фреймворками больше 100 часов прежде чем понял их в полной мере.
REST API
Представьте, что вы зарегистрировались на каком-то сайте и ввели дату рождения. Кроме сайта есть приложение на телефон, планшет и ОС (Windows/Apple/Linux и т.д.). Условимся, что таких приложений 10 (на каждое из устройств) и все они используют разные языки.
Дата рождения - никогда не меняется, а вот возраст - да. Что бы вычислить возраст вы пишите 10 функций для каждого приложения. Если в какой-то функции будет ошибка (например не учли високосные дни), то придется ее исправлять в каждом из приложений отдельно.
Технология REST API решает эту проблему представляя собой сервер, который будет вычислять эту информацию. Приложения будут обращаться к нему и получать ответ в определенном формате. Чаще всего это формат JSON - {'age': 18}, но может быть и xml и др.
Шаблонизатор
Страницы сайта, условно, можно разделить на статические и динамические. Статические страницы возвращают информацию без изменения. В этом случае, если вы хотите выводить всех активных пользователей Active Directory, например, вы должны будете каждый раз изменять руками статическую страницу. Динамические страницы могут генерировать содержание сами и выводить всегда только активных пользователей.
Рекомендации
Фреймворк Pode очень большой и что бы научится им пользоваться нужно потратить под 100 часов уже зная Powershell и понимая HTML. Поэтому в этой статье не описываются многие простые вещи, которые есть в Powershell и многое из того, что есть в Pode. Все возможности просто невозможно охватить одной статьей.
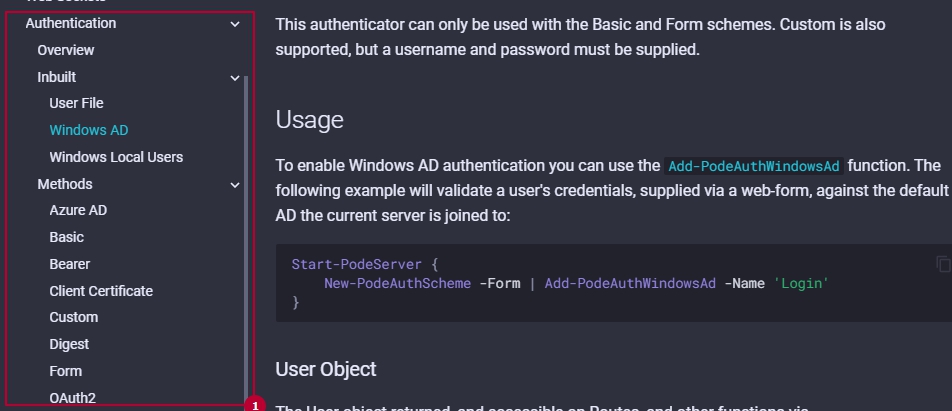
Например в Pode есть интеграция аутентификации со всеми сервисами Windows (AD, Azure AD, Federation Services (OAuth2) и т.д.), как написано в документации:
Так же не рассмотрены область видимость переменных и функций Pode, из-за которых вы можете потратить с 10-ок часов в поиске ошибок.
Поэтому лучше всего читать документацию и смотреть примеры на странице проекта в GitHub, если планируете работать с фреймворком дальше. Кроме этого там вы можете узнать о существующих проблемах.
Установка Pode
Установить Pode можно несколькими способами. Один из них - это клонировать проект с GitHub. Вы так же можете установить фреймворк через сторонний репозитории (Chocolatey) или образ Docker. Фреймворк Pode работает с версиями Powershell 5.1 и Powershell 7+ . Это говорит о том, что вы можете использовать его на Linux и VDS.
Основной способ установки - стандартный репозиторий PSGallery. Мы установим этот фреймворк следующим способом:
Install-Module -Name Pode -Repository PSGallery
Если в дальнейшем у вас будут какие-то ошибки, то попробуйте выполнить следующую команду:
Import-Module -Name Pode
Скорее всего она не понадобится, так как с PS 5-ой версии все модули импортируются автоматически.
Запуск сервера
Перед тем как вернуть на страницу какую-то информацию запустим его указав:
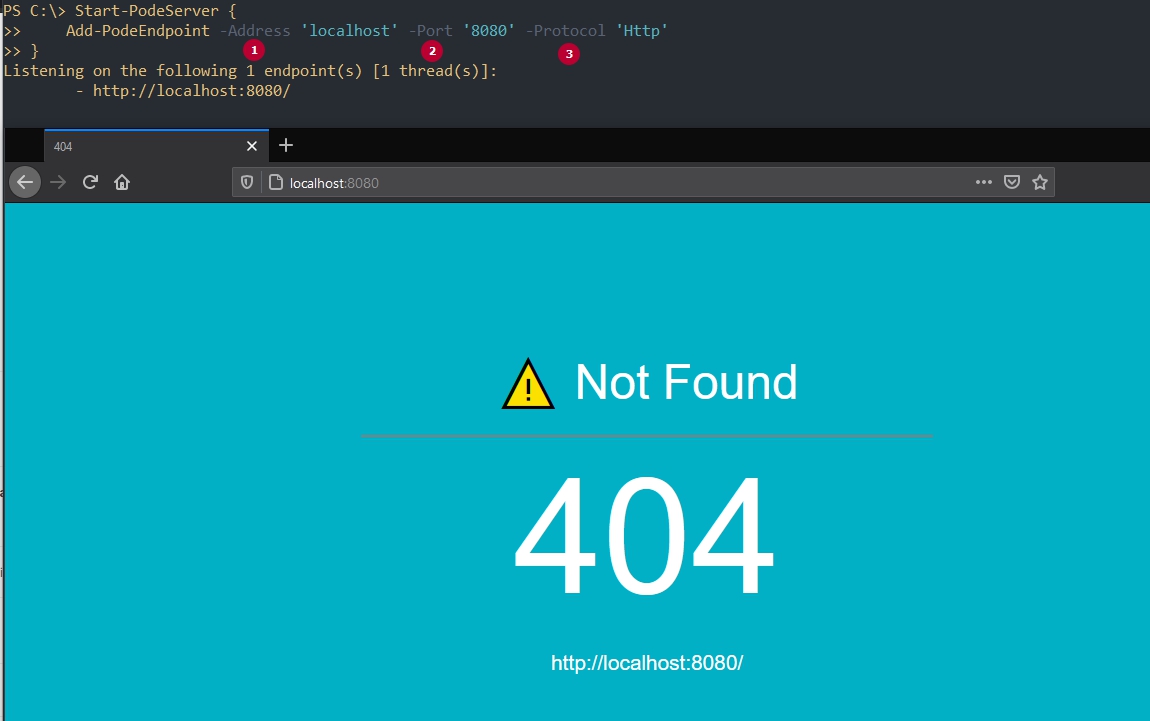
- Address - адрес по которому сервер Pode будет отвечать. Почти всегда это будет localhost т.к. на публичный запрос будет отвечать сервер типа IIS или Nginx. Если установить '*' - соединения будут приниматься с любого адреса, но это считается не безопасным;
- Port - порт. Обычно используется 8080 или 8000, но вы можете выбрать любой другой;
- Protocol - доступно несколько протоколов, но для нас - http.
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
}
Хоть у нас и возвращается 404 ошибка, но это показывает, что сервер работает.
Создание страниц и маршрутов
Пользователь, когда заходит на сайт, использует какую-то ссылку (маршрут). Когда он переходит по этой ссылке запускается какая-то функция генерирующая контент/страницы/информацию. Эта функция возвращает пользователю данные.
Как уже говорилось ранее - у нас есть 2 типа страниц:
- REST страницы, которые будут работать с форматом JSON;
- HTML страницы.
Для каждого из этих типов страниц может быть минимум 2 запроса:
- GET - возвращает какую-то информацию пользователю;
- POST - добавление или изменение существующей информации.
REST с GET запросом
Нам нужно научится отображать на странице какие-то данные. Как уже говорилось - это делается за счет маршрута и функции. Эти возможности реализуются за счет двух команд:
- Add-PodeRoute - определяет ссылку, по которой может быть вызвана функция;
- Write-PodeJsonResponse - функция, которая возьмет ваши данные и вернет их пользователю в формате JSON. Ваши данные должны быть в формате Hashtable.
Хоть Hashtable и похож на JSON - это разные форматы. Процесс преобразования одного формата в другой - называется сериализацией. Команда 'Write-PodeJsonResponse' выполняет сериализацию автоматически. С помощью следующего примера мы вернем такой объект:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
Add-PodeRoute -Path '/' -Method 'GET' -ScriptBlock {
Write-PodeJsonResponse -Value @{'Пользователь1'='Пароль1'; 'Пользователь2'='Пароль2';}
}
}

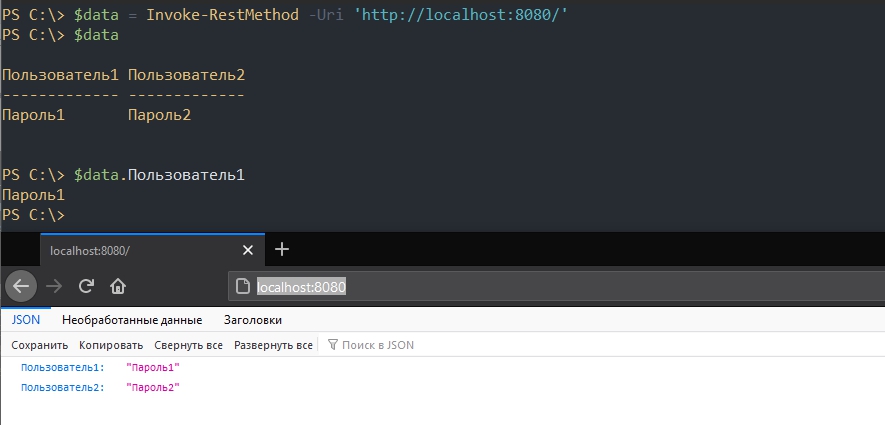
(пример отображения JSON в Firefox, в Chrome будет другой)
Где:
- Ссылка, по которой проходит пользователь. В нашем случае это корень сайта;
- Информация, которая вернется пользователю.
Не останавливая сервер откройте вторую консоль и, представив что это другой компьютер, выполните следующий запрос:
# Выполняем GET запрос к нашему сайту
$data = Invoke-RestMethod -Uri 'http://localhost:8080/'
# Выводим полученную информацию в виде Hashtable
$data
# Выводим информацию по одному пользователю
$data.Пользователь1
REST с POST запросом
При любом запросе пользователя создается переменная WebEvent. Эта переменная имеет формат Hashtable. В этой переменной содержится информация о методе запроса (GET/POST/PUT и т.д.), информации о URI, а так же данные посланные пользователем. Что бы получить данные посланные пользователем - нужно обратиться к значению WebEvent.Data.
Создадим страницу принимающую POST запрос и сохраняющий информацию от него в файл:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# меняем запрос с GET на POST
Add-PodeRoute -Path '/' -Method 'POST' -ScriptBlock {
# сохраняем полученную информацию в файл
$WebEvent.Data.GetEnumerator() > 'C:/test.txt'
}
}
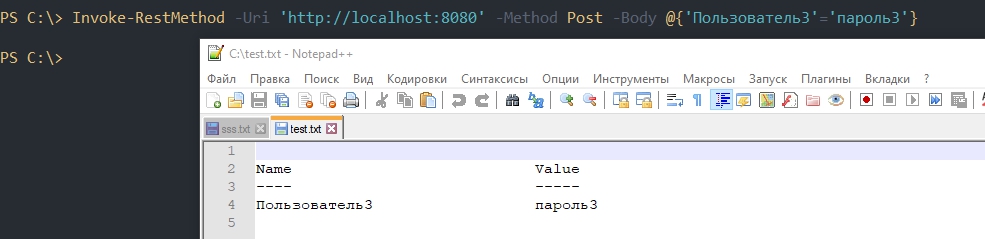
Так как это POST запрос - мы не можем открыть эту страницу в браузере. Мы можем отправить запрос через Invoke-RestMethod:
Invoke-RestMethod -Uri 'http://localhost:8080' -Method Post -Body @{'Пользователь3'='пароль3'}
Файл, который был показан с примера выше, можно представить как базу данных. В него мы добавляем информацию через метод POST и можем из него читать данные. Вместо сохранения информации в файл, например, может быть какая-то логика устанавливающая программы, обновления и т.д. Все ограничивается только вашей фантазией.
Создание HTML страницы
Что бы пользователь увидел HTML представление страницы у нас есть 3 варианта как это сделать. Мы можем вернуть:
- Только тег, например <h1>;
- Результат работы команды, например Get-Service;
- Файл html;
- Файл html, в который передадим свои данные. Т.е. то что в начале статьи было названо динамическим шаблоном.
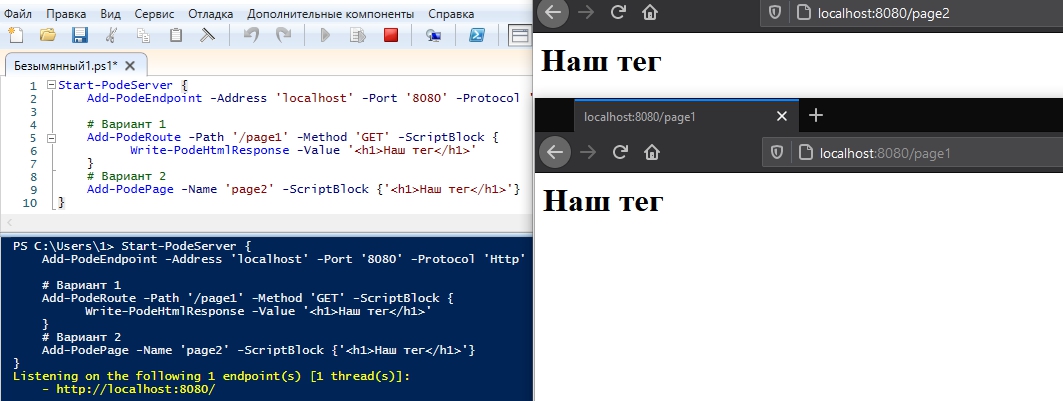
Вернем только тег:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# Первый вариант команды
Add-PodeRoute -Path '/page1' -Method 'GET' -ScriptBlock {
Write-PodeHtmlResponse -Value '<h1>Наш тег</h1>'
}
# Второй вариант команды
Add-PodePage -Name 'page2' -ScriptBlock {'<h1>Наш тег</h1>'}
}
Команды, которые были использованы выше отличаются возможностью использования методов и определения url. Преимущества второго способа в том, что он выполняется в 1-ну команду. Из недостатков - мы не можем указать тип запроса и дописать какую-то логику.
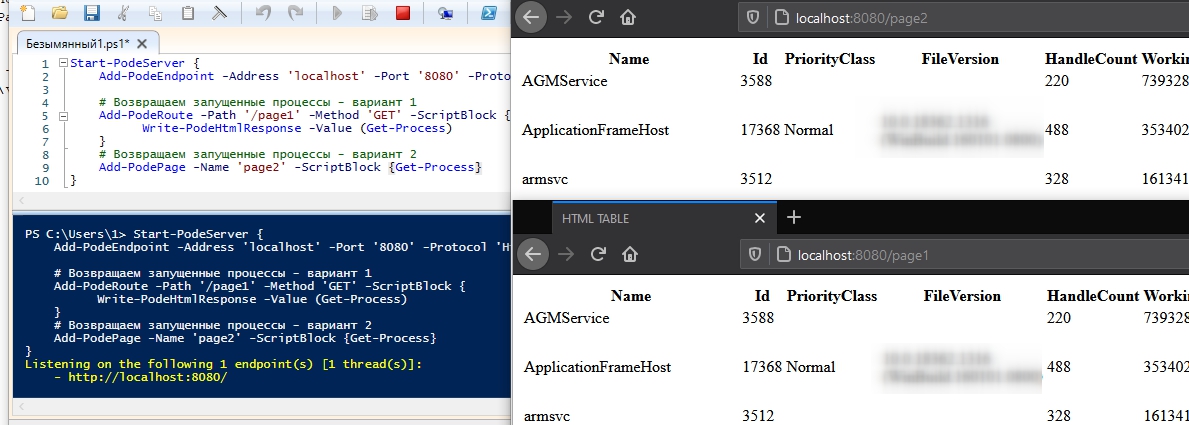
Вернем пользователю результат работы какой-то встроенной команды Powershell, например Get-Process (страницы могут долго генерироваться из-за большого объема информации):
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# Возвращаем запущенные процессы - вариант 1
Add-PodeRoute -Path '/page1' -Method 'GET' -ScriptBlock {
Write-PodeHtmlResponse -Value (Get-Process)
}
# Возвращаем запущенные процессы - вариант 2
Add-PodePage -Name 'page2' -ScriptBlock {Get-Process}
}
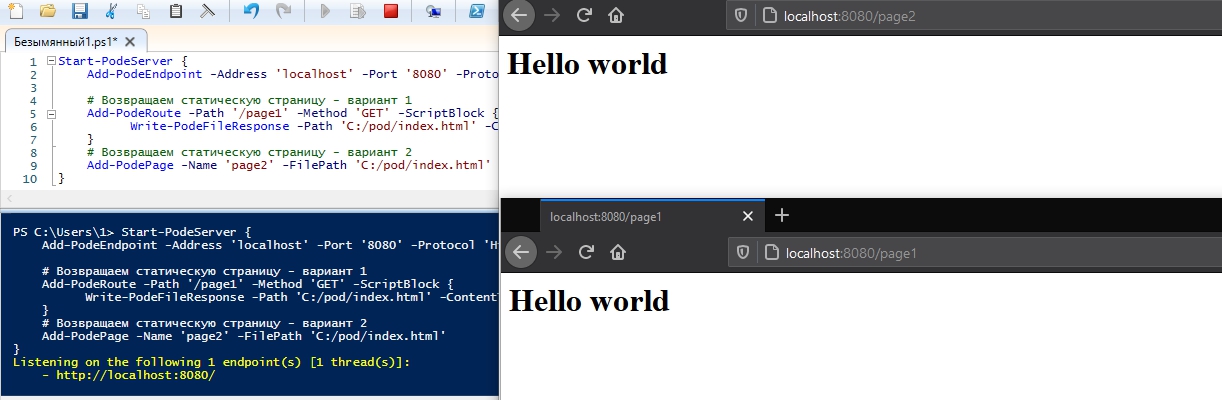
Что бы вернуть статический html файл - используется уже другая команда. В моем примере указан файл pode/index.htm, в котором есть тег <h1></h1>. Вы можете создать любой другой файл аналогичного содержания:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# Возвращаем статическую страницу - вариант 1
Add-PodeRoute -Path '/page1' -Method 'GET' -ScriptBlock {
Write-PodeFileResponse -Path 'C:/pod/index.html' -ContentType 'text/html'
}
# Возвращаем статическую страницу - вариант 2
Add-PodePage -Name 'page2' -FilePath 'C:/pod/index.html'
}
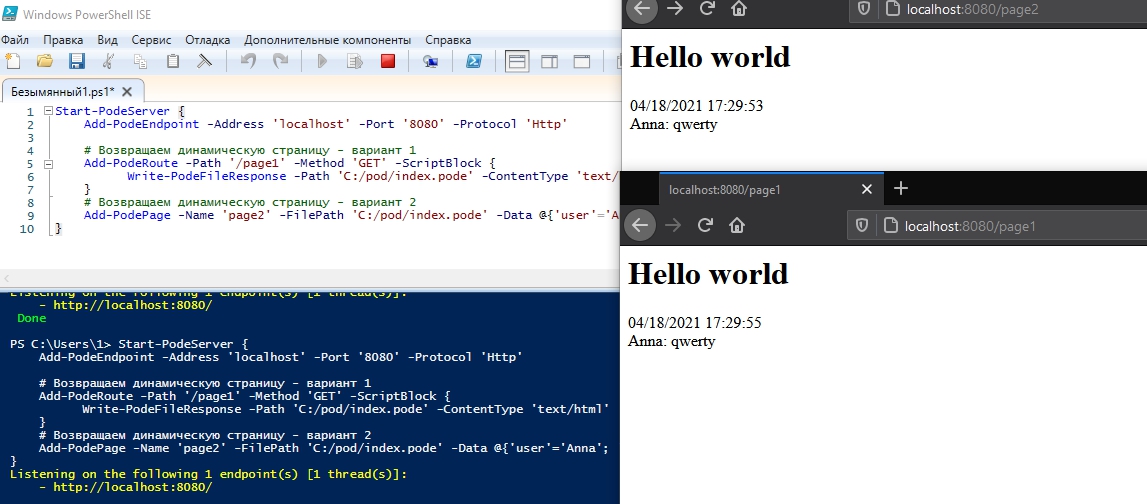
Что бы вернуть страницу, в которой будут сгенерированы ваши данные, создайте файл 'index.pode' и поместите в него следующий текст:
<!-- Возвращаем обычный html в шаблон -->
<h1>Hello world</h1>
<!-- Выполняем в шаблоне команду, создающую дату -->
$(Get-Date) <br>
<!-- Передаем в шаблон наши собственные переменные -->
$($data.user): $($data.password)
После этого выполните следующий код, изменив путь до вашего файла 'index.pode':
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# Возвращаем динамическую страницу - вариант 1
Add-PodeRoute -Path '/page1' -Method 'GET' -ScriptBlock {
Write-PodeFileResponse -Path 'C:/pod/index.pode' -ContentType 'text/html' -Data @{'user'='Anna'; 'password'='qwerty'}
}
# Возвращаем динамическую страницу - вариант 2
Add-PodePage -Name 'page2' -FilePath 'C:/pod/index.pode' -Data @{'user'='Anna'; 'password'='qwerty'}
}
Есть еще один тип функций, которые возвращают динамические страницы и автоматизируют больше действий. Их работа основана на определенной структуре папок. Эта возможность рассмотрена далее.
Статические файлы
В Pode предусмотрены директории для хранения определенных файлов. В основном это два вида файла - шаблоны по типу того, что мы создавали выше и статические файлы. Статические файлы - это те файлы, которые не меняются фреймворком: картинки, css стили, js-скрипты и т.д. Организация таких папок может быть следующей:
# файл, запускающий сервер Pode
# и другие ваши функции
server.ps1
# папка с шаблонами HTML
/views
index.html
# папка для статических файлов
/public
/stylyes
main.css
Теперь, например для обращения к файлу /public/styles/main.css нужно указывать путь '/styles/main.css', а для '/views/index.html' только '/index.html'.
Все ранее рассмотренные функции могут работать с такой структурой используя свои стандартные механизмы. В Pode есть еще одна функция, которая опирается на такую структуру - "Write-PodeViewResponse". Теперь, что бы вернуть какую-то страницу, например по пути 'views/index.html', мы должны добавить в 'server.ps1' следующую конструкцию:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8080' -Protocol 'Http'
# Устанавливаем, что все файлы должны обрабатываться как .pode
Set-PodeViewEngine -Type Pode
Add-PodeRoute -Path '/' -Method 'GET' -ScriptBlock {
# Возвращаем файл views/index.pode
Write-PodeViewResponse -Path 'index'
}
}
Кроме удобной работы со структурой сайт, как видно выше, можно сделать так что бы файлы с расширением .html обрабатывались как динамические с 'pode'. Это не единственные возможности коммандлетов View - их больше.
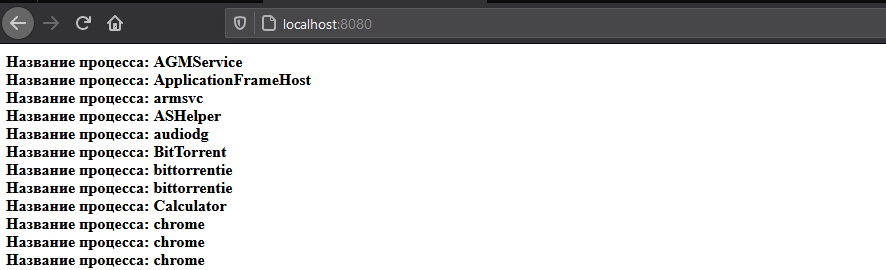
В файл index.html, для лучшего понимая работы шаблонов, я добавлю следующую конструкцию:
$(foreach ($proc in Get-Process){
"<b>Название процесса: $($proc.name)</b></br>"
})
Как видно - внутри шаблона мы получим список процессов, а затем их выведем (построчно) на странице сайта в теге <b>. Результат будет следующий:
Пример REST приложения контролирующее вход пользователя
Список приложений, которые вы можете создать, ограничено только вашим воображением. Пример, который будет рассмотрен в этой главе, будет записывать каждый вход (аутентификацию пользователя) и хранить информацию на сервере.
Определим немного логику приложения. Наше REST приложение будет состоять из следующих частей:
- У пользователя, с помощью планировщика задач, при входе будет запускаться скрипт с Invoke-RestMethod и отправлять данные на сервер;
- Сервер будет иметь маршрут, который будет принимать запрос пользователя и еще один выводящий информацию о всех записях.
Реализуем эти шаги.
Данные
При создании подобных приложений вы можете войти в ступор не понимая с чего начинать. Даже если с чего-то начнете, то можете совершить множество ошибок. Самый надежный способ минимизировать подобные проблемы это нарисовать/написать, как вы хотите видеть данные.
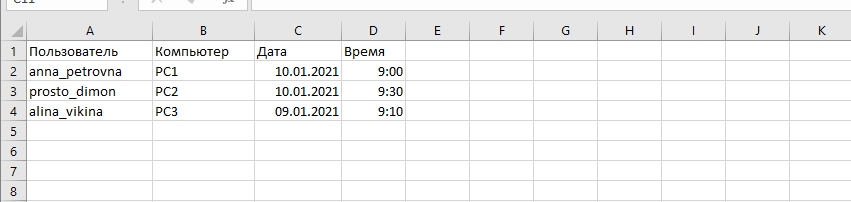
В этой статье не рассматривались способы хранения данных в SQL. Это достаточно сложно и примерные механизмы рассматривались в других статьях. Еще один удобный способ хранения данных - CSV т.к. он может быть легко преобразован в Hashtable и обратно используя существующие механизмы Powershell. Создадим файл CSV, в который поместим тестовые данные в том виде, в котором ожидаем их увидеть:
Сохраним этот файл в формат 'CSV' используя обычные механизмы Excel. Мой файл будет сохранен под названием 'book.csv'. Теперь преобразуем из CSV в Hashtable используя следующую команду:
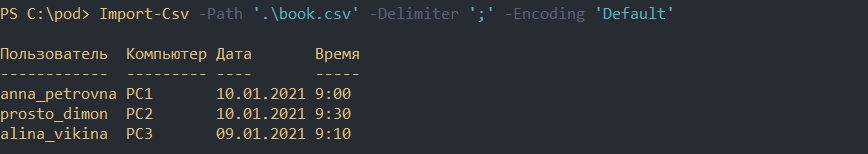
Import-Csv -Path '.\book.csv' -Delimiter ';' -Encoding 'Default'
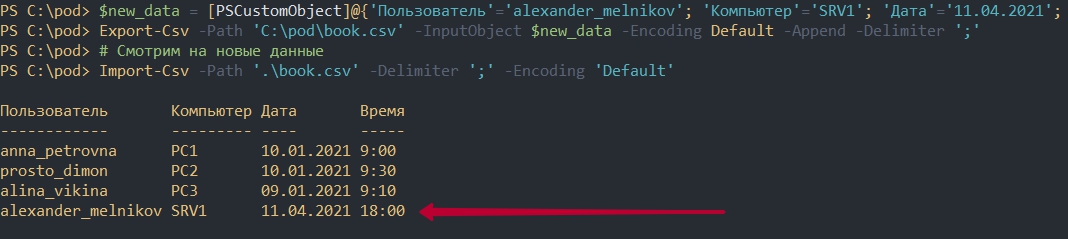
Добавим в этот файл новую запись используя тестовые данные и сохраним его:
$new_data = [PSCustomObject]@{'Пользователь'='alexander_melnikov'; 'Компьютер'='SRV1'; 'Дата'='11.04.2021'; 'Время'='18:00'}
# обратите внимание на delimiter - он может отличаться
Export-Csv -Path 'C:\pod\book.csv' -InputObject $new_data -Encoding Default -Append -Delimiter ';'
Еще одна неочевидная проблема - это время. Вам нужно определится какое время нужно учитывать: время пользователя локальное, время сервера или универсальное время (utc) с часовым поясом отдельно. Ведь у вас один пользователь может быть во Владивостоке, а другой в Москве. Самый правильный и надежный вариант - это учет времени по гринвичу и отдельно добавлять часовой пояс.
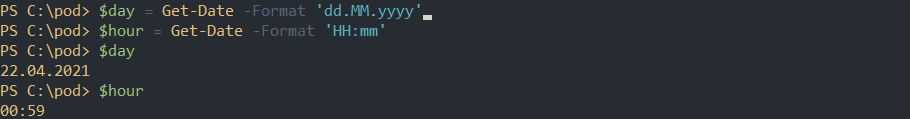
Учитывая, что мы создаем простое приложение - будем учитывать только время сервера, на котором будет сайт. Это можно сделать так:
$day = Get-Date -Format 'dd.MM.yyyy'
$hour = Get-Date -Format 'HH:mm'
Сервер
Привяжем функционал, который рассматривали раньше, к определенным страницам. Как уже и говорилось в начале главы - у нас будет страница для добавления пользователя и для отображения всех их. Это будет выглядеть так:
Start-PodeServer {
Add-PodeEndpoint -Address 'localhost' -Port '8087' -Protocol 'Http'
# страница получения пользователей
Add-PodeRoute -Path '/get_user' -Method 'GET' -ScriptBlock {
# открываем файл с существующими данными по пользователям
$ps_data = Import-Csv -Path 'C:\pod\book.csv' -Delimiter ';' -Encoding 'Default'
# отправляем данные пользователю
Write-PodeJsonResponse -Value $ps_data
}
# страница добавления пользователей
Add-PodeRoute -Path '/post_user' -Method 'POST' -ScriptBlock {
# формируем из полученных от пользователя данных
# новое значение для файла
$new_user = [PSCustomObject]@{
'Пользователь' = $($WebEvent.Data['Пользователь']);
'Компьютер' = $($WebEvent.Data['Компьютер']);
# Устанавливаем дату и время входа пользователя сервера
'Дата' = $(Get-Date -Format 'dd.MM.yyyy');
'Время' = $(Get-Date -Format 'HH:mm');
}
# сохраняем новое значение в файл
Export-Csv -Path 'C:\pod\book.csv' -InputObject $new_user -Encoding Default -Append -Delimiter ';'
}
}
Клиент
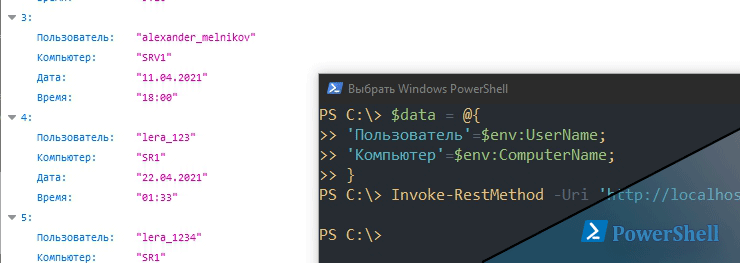
Получим те данные, которые нужно будет отправить:
# Имя пользователя
$env:UserName
# Имя компьютера
$env:ComputerName
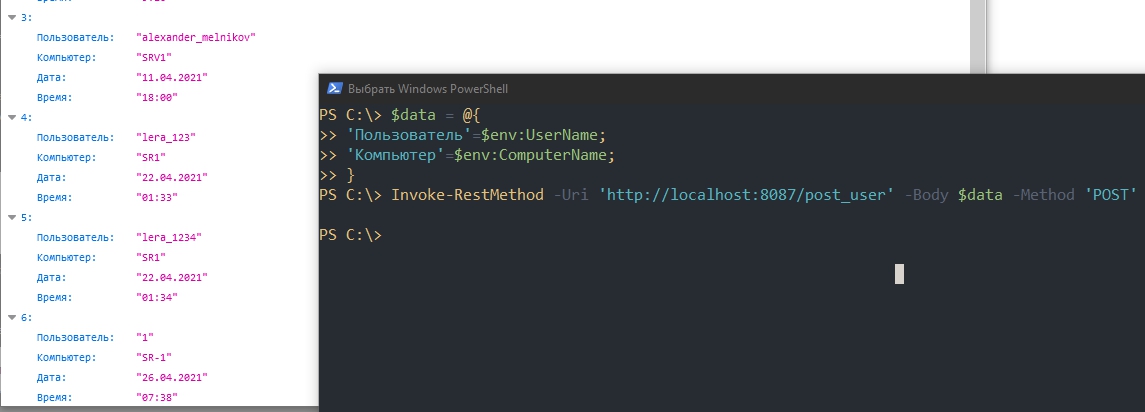
Создадим скрипт, который отправит эти данные:
$data = @{
'Пользователь'=$env:UserName;
'Компьютер'=$env:ComputerName;
}
# localhost должен быть заменен на IP или DNS имя сервера
# куда будет отправлен запрос
Invoke-RestMethod -Uri 'http://localhost:8087/post_user' -Body $data -Method 'POST'
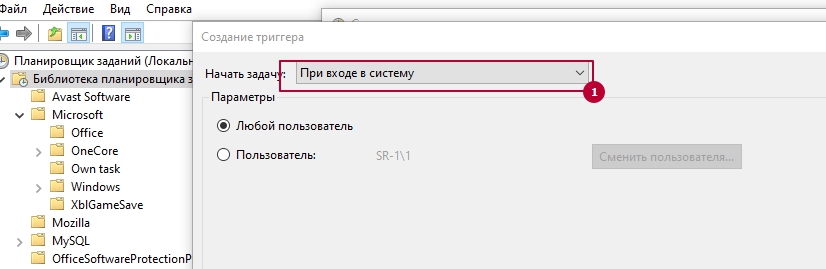
Что бы эта задача срабатывала при каждом входе пользователя - мы должны привязать ее к планировщику с этой настройкой:
Либо можно использовать следующую команду для создания такой задачи в планировщике:
$trigger = New-ScheduledTaskTrigger -AtLogOn
# измените путь до файла с командой Invoke-RestMethod
$action = New-ScheduledTaskAction -Execute 'powershell.exe' -Argument '-File C:\invoke.ps1'
Register-ScheduledTask -TaskName 'Register user LogIn event' `
-Action $action `
-Trigger $trigger
В итоге это будет работать следующим образом:
Создание веб формы для запросов на регистрацию пользователей AD
Одна из регламентных задач системного администратора - регистрация пользователей. Вообще Microsoft создавала механизмы, с помощью которых рассчитывала переложить эту обязанность на обычных пользователей. Одна из причин, почему эта обязанность не прижилась - интерфейсы, которые создаются для системных администраторов. Они слишком сложны для обычных пользователей. Рассмотренной ниже пример может решить эту проблему или упростить этот процесс (использовав как форму-заявку).
Создание пользователя
Для создания пользователей используется команда New-ADUser. У этой команды около 63 параметров и поэтому пример ниже может вам вообще не подойти. Минимальные данные, которые мы должны указать у пользователя это:
- Имя и фамилия
- Логин
- Пароль
Эти поля заполняются с помощью следующей команды:
$logon = 'v_petushenko'
New-ADUser -Name $logon `
-GivenName "Vladimir" `
-Surname "Petushenko" `
-AccountPassword (ConvertTo-SecureString 'Zx12345' -AsPlainText -Force)`
-ChangePasswordAtLogon $true `
-Enabled $true `
-UserPrincipalName ($logon + '@domain.local')
Так же, дополнительно, мы всегда указываем OU, в которой должен находится пользователь и добавляем сразу в несколько групп. Так как OU и группы, чаще всего информация совпадающая и принадлежащая к одним и тем же отделам, это все можно организовать в следующем виде:
$department = @{
'Маркетинг'=@{
'ou'='Marketing';
'groups'=@('group1', 'group2');
};
'Бухгалтерия'=@{
'ou'='Buh';
'groups'=@('group3');
};
}
Создание формы
В примерах ниже будет использоваться обычный HTML без дополнительных стилей что бы не усложнять процесс. Вы, если умеете, можете добавить стили.
Простая форма, которая нам нужна, состоит из поля для ввода имени и фамилии и выбора отдела. Пароль будет установлен по умолчанию. Такая форма создается с помощью следующего HTML кода:
<form method="POST" action="/user_created">
<input type="text" class="form-control" placeholder="Имя" name="Username">
<input type="text" class="form-control" placeholder="Фамилия" name="Subname">
<label for="department">Отдел</label>
<select class="form-control" id="department" name="dep">
<option>Отдел 1</option>
</select>
<button type="submit">Зарегистрировать</button>
</form>
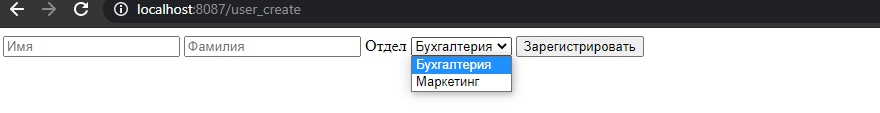
Эта форма должна быть не просто обычным HTML документом, а pode (сгенерированным через Powershell) т.к. у пользователя должна быть возможность выбора отдела. В следующем примере такой файл будет сгенерирован (его вы у себя должны создать если хотите аналогичный результат):
<form method="POST" action="/user_created">
<input type="text" class="form-control" placeholder="Имя" name="Username">
<input type="text" class="form-control" placeholder="Фамилия" name="Subname">
<label for="department">Отдел</label>
<select class="form-control" id="department" name="dep">
$(foreach ($dep in $data.department){
"<option>$($dep)</option>"
})
</select>
<button type="submit">Зарегистрировать</button>
</form>
После запуска сервера и передачи данных (выполнено далее) страница будет выглядеть так:
Создание страниц
Мы должны создать страницу, которая вернет форму и еще одну страницу, которая сообщит об успешном создании пользователей. Кроме этого - мы должны вызывать файл pode с определенными параметрами:
Start-PodeServer {
Add-PodeEndpoint -Address '*' -Port '8087' -Protocol 'Http'
# наши данные по OU и группам
$department = @{
'Маркетинг'=@{
'ou'='Marketing';
'groups'=@('group1', 'group2');
};
'Бухгалтерия'=@{
'ou'='Buh';
'groups'=@('group3');
};
}
# страница, которая вернет форму
Add-PodeRoute -Path '/user_create' -Method 'GET' -ScriptBlock {
# получаем только названия отделов
$dep = $($using:department).Keys
# генерируем страницу с формой
Write-PodeFileResponse -Path 'D:/form.pode' -ContentType 'text/html' -Data @{'department'= $dep}
}
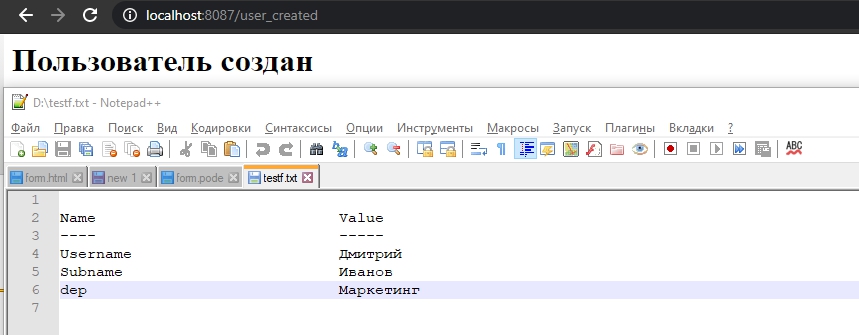
Add-PodeRoute -Path '/user_created' -Method 'POST' -ScriptBlock {
# сохраняем данные из формы в файл
$WebEvent.Data > d:/testf.txt
# возвращаем информацию об успешном создании пользователя
Write-PodeHtmlResponse -Value '<h1>Пользователь создан</h1>'
}
}
Запустите сервер и заполните форму. После подтверждения формы, в файле 'testf.txt' можно будет увидеть отправленные данные:
В зависимости от того как вы подходите к созданию пользователя вы можете столкнуться со следующими сложностями, которые не решаются в этих примерах:
- имя и фамилию вы указываете в кириллице, а "логин" в латинице;
- у вас могут повторятся 'логины' пользователей;
- какая-либо валидация (проверка) введенных значений (например что нет цифр, а имя и фамилия с большой буквы) и т.д.
Вместо строки с сохранением данных "$WebEvent.Data > d:/testf.txt" мы должны добавить следующий скрипт:
# данные, полученные с формы
$form = $WebEvent.Data
# формируем логин
$logon = ($form['username'][0] + '_' + $form['subname']).ToLower()
# получаем группу и OU из массива department
$dep_info = $department[$form['dep']]
# путь до OU
$ou = "OU=$($dep_info.OU),DC=domain,DC=local"
# создаем пользователя
New-ADUser -Name $logon `
-GivenName $form['username'] `
-Surname $form['subname'] `
-AccountPassword (ConvertTo-SecureString 'Zx12345' -AsPlainText -Force)`
-ChangePasswordAtLogon $true `
-Enabled $true `
-UserPrincipalName ($logon + '@domain.local') `
-Path $ou
# добавляем в группы
$dep_info.groups | Add-ADGroupMember -Members $logon
В итоге это будет работать следующим образом:
Пример с видео немного изменен т.к. я не имею модуль ActiveDirectory локально и мне скрипт нужно выполнять удаленно.
...
Подписывайтесь на наш Telegram канал
Теги: #powershell #pode